Tutrix.dedeine Community für wpForoinoffizieller deutscher wpForo Support
Hallo @tutrix ![]()
hab dein Forum gerade über deine Signatur im wpForo Support Forum gefunden ![]()
Du hast das Forum ja ganz schön an deinen Blog angepasst. ![]()
Was mir besonders gefällt sind die Icons für jedes Forum, wie bekommt man das hin?
Hab dazu keine Einstellung gefunden, man kann ja nur diese "Font Awesome" Icons auswählen oder?
Gib deine Träume nicht auf - schlafe weiter!
Zuerst schließen wir die Augen, dann sehen wir weiter.
Hallo @garfield ![]()
da muss ich ja gleich mal die Lasagne verstecken bevor sie weg ist ![]()
das mit den Icons ist relativ einfach
das Foren-Icon wird über css als Hintergrund definiert
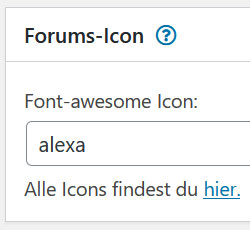
statt der Bezeichnung für das Font-Icon, den Namen für die CSS Class eingeben
als Beispiel mal das für Alexa
also "alexa" ohne die (")
jetzt hast du alexa als CSS Class
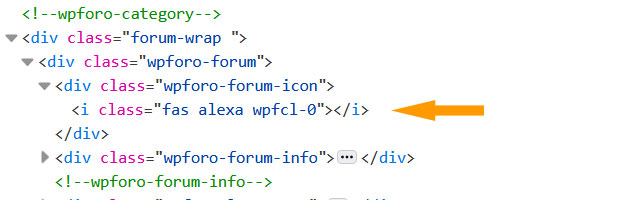
sieht im Quelltext dann z.B. so aus
somit kannst du nun über CSS den Hintergrund definieren
für die Icons am besten einen eigenen Ordner anlegen z.B. "foren-icons" und den in den uploads Ordner einfügen
der Pfad zu den Icons wäre somit
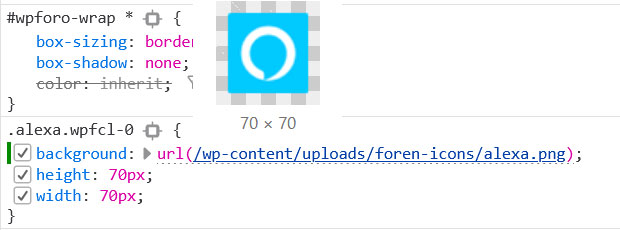
für das Alexa Icon sieht das bei mir dann so aus
da das Icon eine Höhe sowie Breite bei mir von 70px hat ist der komplette Code
und ein weiterer Code für die Kennzeichnung wenn ungelesene Beiträge vorhanden sind
für das Alexa Beispiel oben, sind es bei mir diese beiden Icons
keine neuen Beiträge
und neue, ungelesene Beiträge
so kannst du für jedes Forum ein eigenes Icon definieren und den Code in den
Foreneinstellungen > Darstellung > Benutzerdefinierter CSS Code:
einfügen
Ich arbeite mit diesen Programmen sowie Plattformen für Softwareentwickler









Hi, danke für die ausführliche Anleitung, klappt prima
werde mich sicher nochmal hier melden wegen anderer Anpassungen, aber muss mich jetzt erst mal generell mit dem wpForo auseinandersetzen ![]()
Gib deine Träume nicht auf - schlafe weiter!
Zuerst schließen wir die Augen, dann sehen wir weiter.
Im going to try this tomorrow!! Maybe lol. Thanks for the guide mate

Hallo, ich habe dies mit meiner Site gemacht, aber die Bilder werden nicht kleiner, wenn die Seite dies tut und sie können den Text überlappen. Wie kann ich das beheben?

wenn die Icons kleiner werden sollen, darfst du keine feste Größe angeben
versuche es mal so
Ich arbeite mit diesen Programmen sowie Plattformen für Softwareentwickler